RecyclerView小部件比ListView更高级且更具灵活性。 此小部件是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效的滚动操作。 如果您有数据集合,其中的元素将因用户操作或网络事件而在运行时发生改变,请使用RecyclerView小部件。
RecyclerView类别将通过提供下列功能简化庞大数据集的显示与处理:
- 用于项目定位的布局管理器
- 用于通用项目操作(例如删除或添加项目)的默认动画
您也可灵活选择如何为RecyclerView小部件定义自定义布局管理器与动画。
 如果要使用
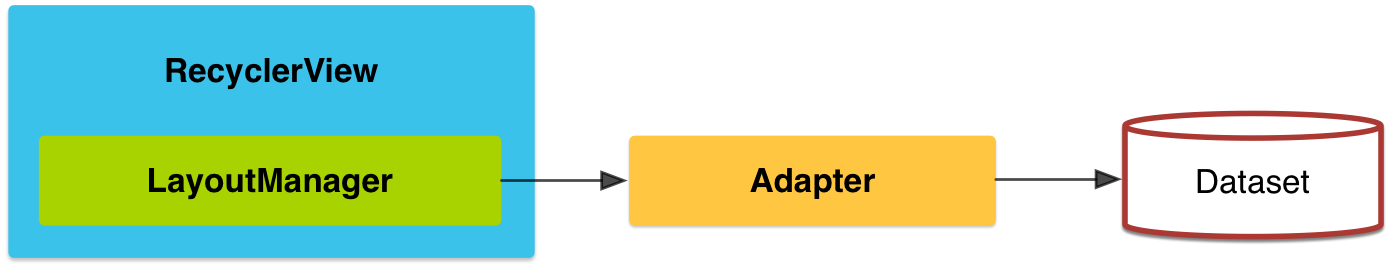
如果要使用RecyclerView小部件,您必须指定一个适配器和一个布局管理器。 如果要创建一个适配器,请扩展RecyclerView.Adapter类别。实现的详情将取决于数据集的具体信息以及视图的类型。 如果要了解更多信息,请参阅下列示例。

图 2- 随附RecyclerView的列表。
布局管理器将确定RecyclerView内各项目视图的位置并决定何时重新使用用户已不可见的项目视图。如果要重新使用(或重复使用)一个视图,布局管理器可能会要求适配器以数据集中的另一个元素替换视图的内容。 以此方式重复使用视图将可避免创建不必要的视图或执行成本高昂的findViewById()查找,从而改善性能。
RecyclerView提供这些内置布局管理器:
LinearLayoutManager以垂直或水平滚动列表方式显示项目。GridLayoutManager在网格中显示项目。StaggeredGridLayoutManager在分散对齐网格中显示项目。
如果要创建一个自定义布局管理器,请扩展RecyclerView.LayoutManager类别。
动画
RecyclerView在默认情况下启用增添与删除项目的动画。如果要自定义这些动画,请扩展RecyclerView.ItemAnimator类别并使用RecyclerView.setItemAnimator()方法。
示例
下列代码示例将展示如何将RecyclerView添加至布局:
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
将RecyclerView小部件添加至您的布局后,立即获取对象图柄并将其连接至布局管理器,同时附加一个适配器以便显示数据:
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
适配器可让您存取数据集中的项目,为项目创建视图,并且在原始项目不再可见时以新数据项目替换视图的某些内容。 下列代码示例将展示一个简单的实现,目标为一个包含使用TextView小部件显示的字符串阵列的数据集:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private String[] mDataset;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}