1.弹出菜单位置改变
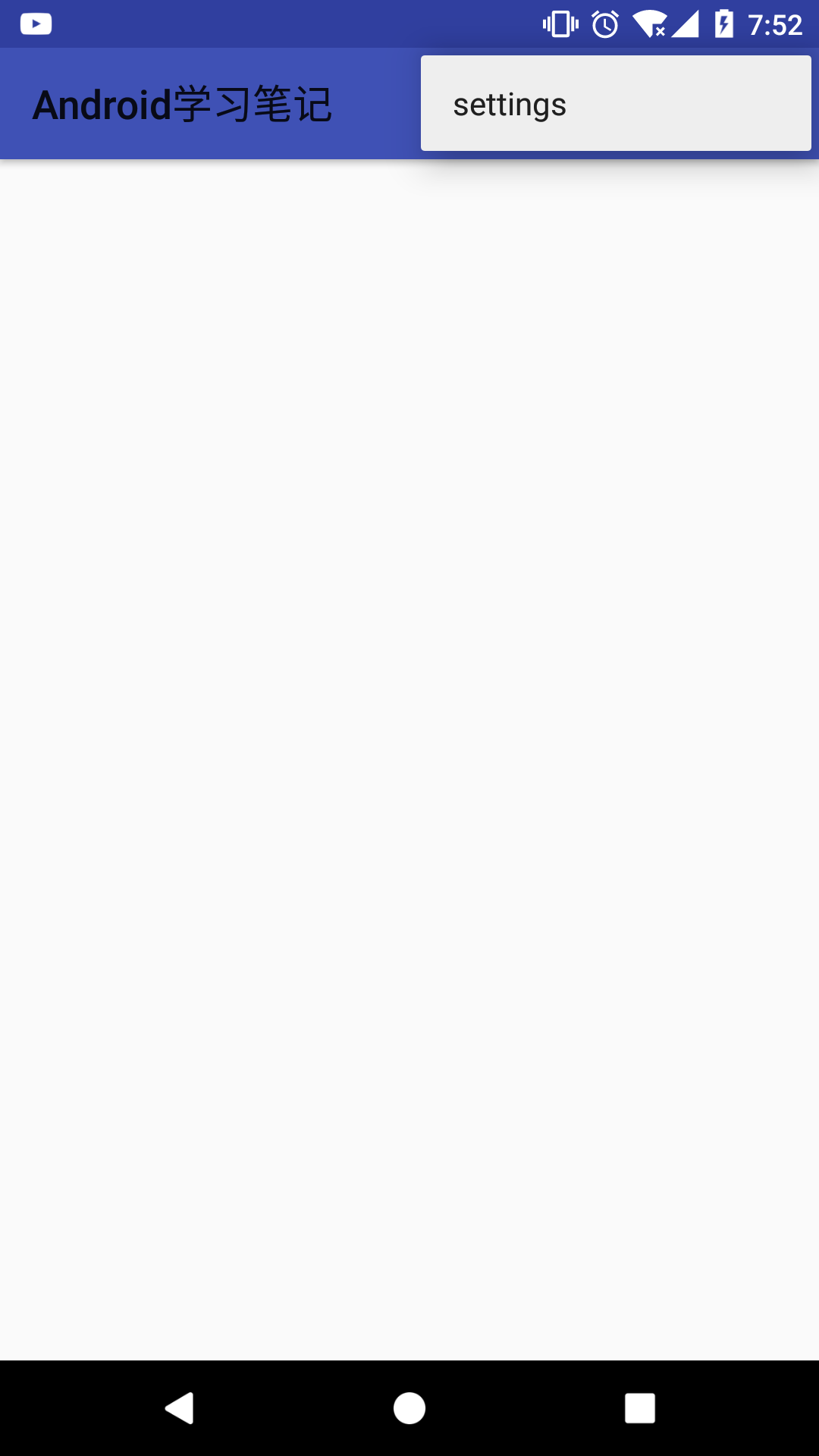
默认的ToolBar在点击更多按钮是弹出的菜单是下面截图的样子:

很显然,菜单已经把ToolBar挡住了,如何解决呢?采用主题覆盖即可:
<style name="ToolbarPopupTheme" parent="@style/ThemeOverlay.AppCompat.Dark">
<!--<item name="android:colorBackground">#000000</item> 也可以设置背景色以及menu中的其他属性-->
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
</style>
<style name="OverflowMenuStyle" parent="Widget.AppCompat.Light.PopupMenu.Overflow">
<item name="overlapAnchor">false</item> <!--设置不覆盖锚点-->
</style>
然后在toolbar中设置app:popupTheme:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:actionBarSize"
android:background="?attr/colorPrimary"
app:navigationIcon="@mipmap/back"
app:popupTheme="@style/ToolbarPopupTheme">
</android.support.v7.widget.Toolbar>
注意:这种方法在android7.0上不生效。
2.Android statusbar 透明后 toolbar与之重叠问题的解决方法
摘抄自Android statusbar 透明后 toolbar与之重叠问题的解决方法
之前想要给statusbar和toolbar实现这样的效果:

为使得statusbar变为透明,在自定义theme中给statusbar添加了以下属性:
<item name="android:windowTranslucentStatus">true</item>
可是在statusbar变透明后界面却变成下图这个样子:(即toolbar悬浮在statusbar之后)

为了说明情况,我用另一个更明显的界面来解释:

起初我简单粗暴的为toolbar加了一个marginTop属性,强制向下移动20多个dp,虽热表面上可以解决这个问题,可是众所周知,通过固定的dp数来布局页面是不合理的,因为不同大小手机的分辨率不同,statusbar的高度也有所不同。这样简单地加margin很有可能导致statusbar和toolbar出现间隙或重叠。
解决方法:
查阅资料后发现一个简单又科学的属性:
<!--<item name="android:layout_marginTop">22dp</item>-->
<item name="android:fitsSystemWindows">true</item>
我们把marginTop注释掉,选择将fitsSystemWindows属性设置为true,fitsSystemWindows属性为屏幕自动加入padding,使得所有内容都可以显示在主屏上,而避免被statusbar所掩盖,加上这个属性后顺利解决该问题:

3.去除ToolBar默认的标题
getSupportActionBar().setDisplayShowTitleEnabled(false);