应用栏允许开发者自定义按钮,方便置顶一些对于当前页面来讲重要的操作。例如,对于相册应用来讲,用户在滑动查看相册时,可以将分享和创建新相册的按钮放置在页面顶端,而在用户浏览私人照片时,顶端又可以放置剪切和过滤的按钮。
应用栏的空间是有限的。通过menu,应用栏可以放置很多操作。

添加按钮
1.创建menu文件:所有的按钮及操作都定义在XMLmenu resource中 。想要为ToolBar添加按钮,需要在工程中的res/menu/目录中创建一个新的xml文件。
为每一个你想要加入的按钮添加一个<item>节点。就像下面的示例一样:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- "Mark Favorite", should appear as action button if possible -->
<item
android:id="@+id/action_favorite"
android:icon="@drawable/ic_favorite_black_48dp"
android:title="@string/action_favorite"
app:showAsAction="ifRoom"/>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
app:showAsAction="never"/>
</menu>
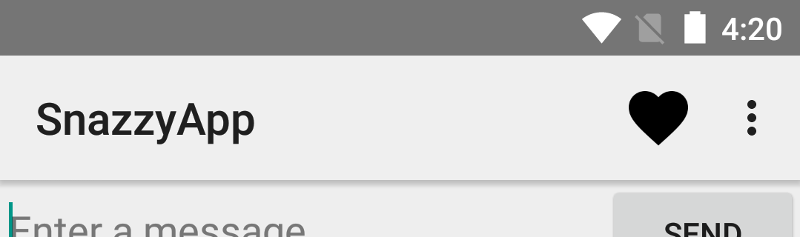
app:showAsAction属性代表这个按钮是否显示在应用栏上。如果是设置app:showAsAction="ifRoom"并且有剩余空间,(就像示例代码中的喜欢按钮)这个操作就会在应用栏上显示一个按钮;如果没有剩余空间,按钮就会收缩到更多按钮中。如果是设置app:showAsAction="never"(就像示例代码中的设置按钮),按钮就会一直在更多按钮中,不会出现在应用栏上。
当按钮显示在应用栏上时,系统会使用默认的图标。你可以在Material Icons页面找到更多的应用栏图标。
2.在Activity中覆写onCreateOptionsMenu(Menu menu)方法,将创建好的menu文件初始化并绑定在当前Activity,返回true。例:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu_toolbar_activity, menu);
return true;
}
处理操作
当用户点击应用栏上的某一个按钮,系统会调用Activity的onOptionsItemSelected()方法回调,并且传递哪一个按钮被点击的MenuItem对象。所以,我们需要覆写这个方法,并且通过调用MenuItem.getItemId()来明确哪个按钮被点击了。这个ID值是和你在<item>节点中定义的android:id属性值相匹配的。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}
附录: